Uno de los componentes más usado actualmente en las webs son los pase sde imágenes en la portada. Aquí tienes un pequeño manual sobre el componente Frontpage Slideshow de la empresa JoomlaWorks .

Frontpage Slideshow es un complemento de Joomla que permite crear una presentación de imágenes en el sitio web. Está construido con código Javascript y CSS y permite la combinación de textos e imágenes para ser «deslizadas» un una determinada secuencia de tiempo que se puede configurar.
Vamos a conocer el panel de control de este complemento.
Para acceder al componente vamos al menú: Componentes > Frontpage Slideshow.
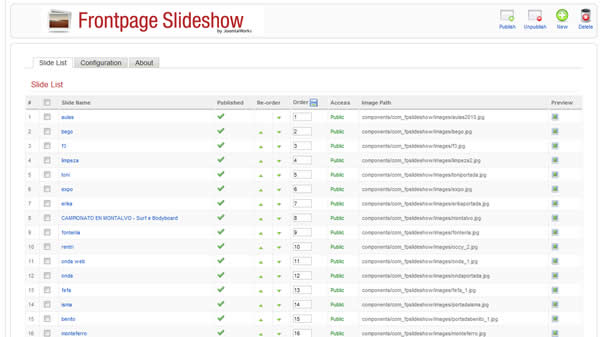
Al acceder nos aparece la siguiente pantalla:

Nos encontramos en la pestaña «Slide List». En esta pestaña aparecen las imágenes que estamos empleando para mostrar en las pasarelas. En la tercera columna se muestra el nombre de la imagen, en la cuarta nos indica si está publicada o no.
A través de las dos siguientes columnas podemos mover las imágenes para cambiar el orden de aparición en la pasarela, mientras que la séptima columna informa de dicho orden.
La octava muestra la ruta en la que se guarda la imagen en el servidor y la última columna permite visualizar la imagen pulsando el icono correspondiente.
Ahora pasamos a conocer la siguiente pestaña: «Configuration».
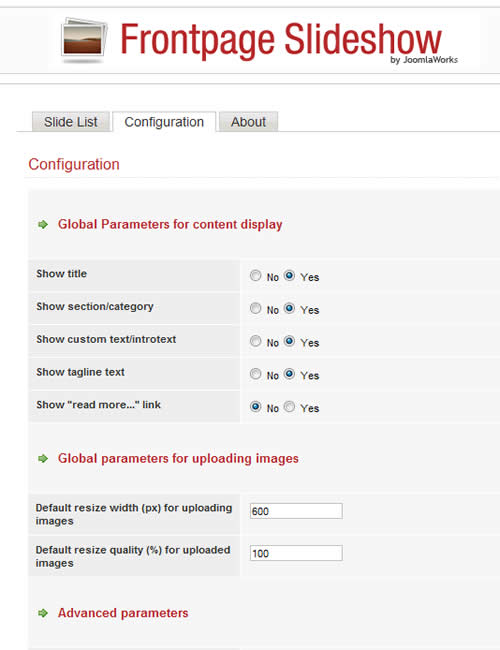
Aparece la siguiente pantalla:

Aquí podemos configurar aspectos importantes del componente, como por ejemplo, el tamaño del pase de imágenes, la información que va a aparecer sobre las imágenes (nombre, categoría, sección, campo "leer más") y algunos parámetros avanzados
Una vez tengamos configurado el componente podemos crear nuestro propio pase de imágenes:
A continuación veremos cómo configurar y crear un pase de imágenes.
En concreto veremos los pasos dados para crear la pasarela de la página de inicio de www.miempresa.com
1. Accedemos a la administración del componente en Componentes> Frontpage Slideshow.
2. Pulsamos la pestaña «Slide List». Aquí subiremos al servidor las imágenes que van a aparecer en la pasarela. Las herramientas que tenemos en esta pantalla son:
- Publicar: permite publicar una imagen. Previamente hemos de marcar la imagen que queremos publicar.
- Despublicar: permite despublicar una imagen. Previamente hemos de marcar la imagen que queremos despublicar.
- Nuevo: a través de este icono subiremos una imagen nueva al servidor para emplearla en la pasarela.
- Borrar: permite borrar una imagen. Previamente hemos de marcar la imagen que queremos borrar.

Ejemplo de pase de imágenes en la web de SurfGZ.com
3. Pulsamos el botón «Nuevo».
- En el campo «Slide Name» escribimos el nombre de la imagen.
- En el campo «Category» seleccionamos la categoría en la que emplearemos la imagen. En este caso será «Inicio».
- El flag «Published» lo marcaremos si queremos publicar la imagen.
- «Start Publishing» y «Finish Publishing» los informaremos si queremos definir la fecha de inicio y fin de la publicación de la imagen. Los dejaremos en blanco.
- «User group access for this slide» nos permite establecer si la imagen, cuando se publique, podrá ser visualizada por todos los usuarios o sólo por un grupo específico.
- En el campo «Custom text (will override existing content ítem introtext)» podemos escribir un texto que acompañará a la imagen.
- El campo «Tagline text» se utiliza para escribir un lema para el texto.
Área «Slide Link Options»
- En el campo «This slide links to» se nos pregunta si, teniendo la opción texto activada, queremos tener un enlace. En caso afirmativo seleccionaremos una de las tres primeras opciones (enlace a un contenido del sitio, a un botón del menú o un enlace externo). En caso negativo seleccionaremos al última opción: «NO URL».
- El campo «Should the slide link open in a new browser window?» nos pregunta si queremos que el destino del enlace, en caso de que hayamos seleccionado que queremos uno, se abra en la misma ventana / pestaña del navegador o en una diferente.
Área «Content Display Options»
Marcaremos el flag correspondiente a querer mostrar el título de la imagen, mostrar la sección / categoría, mostrar el texto personalizable / introducción, mostrar el lema del texto o mostrar el link “Leer más...”.
Área «Slide Image: Upload an image or browse the server for one»
Es aquí dónde seleccionaremos la imagen que queremos mostrar en la pasarela.
-El campo «Upload image» se utiliza para seleccionar una imagen alojada en nuestro equipo local y subirla al servidor. Es la opción que usaremos. La marcamos y con el botón «Examinar...» la buscamos y la subimos. A continuación informaremos del ancho de la imagen en px (en nuestro caso escribiremos 734px) y la calidad de la imagen en % (escribiremos 100%).
-El campo «Browse for an image on the server» lo marcaremos en caso de que queramos emplear una imagen que ya está en el servidor. La buscaríamos y marcaríamos desde aquí.
4.Pulsamos el botón «Guardar» .
Una vez creada la categoría y subidas las imágenes al servidor (en nuestro ejemplo sólo lo hemos hecho para una imagen) hemos de crear el módulo desde el que se visualizará, controlará y configurará la pasarela de la página de inicio.

Ejemplo de pase de imágenes en la web de Vega de Yuco
5. Vamos a Extensiones > Gestor de módulos.
Nos aparece un listado con los módulos que presenta nuestro Joomla.
6. Pulsamos el botón «Nuevo» .
7. Marcamos la opción «Frontpage SlideShow» .
8. Pulsamos el botón «Siguiente» .
Ahora nombraremos sólo aquellos campos empleados en la configuración de la pasarela de inicio del sitio web.
- En la columna izquierda «Detalles» tenemos el campo «Título». Escribimos el nombre del módulo (Frontpage SlideShow Inicio).
- Campo «Mostrar título»: seleccionamos «No».
- Campo «Habilitado»: marcaremos «Sí» en caso de que queramos publicar el módulo (que esté operativo).
- Campo «Posición»: seleccionamos «header».
- Campo «Nivel de acceso»: seleccionar lo que proceda.
- En la parte inferior de la página encontramos el área «Asignación de menú»:
En el campo «Menús» marcamos «Selecciona ítem(s) del menú desde la lista» y en el campo «Selección de menú» marcamos «Inicio».
- En la columna derecha «Parámetros» tenemos el campo «Enter the ID of the slideshow category». En este campo introduciremos el «ID» (número de identificación) correspondiente a la categoría a la que pertenece el módulo que estamos creando. El módulo es para la página de inicio, por lo que la categoría correspondiente es «Inicio» (ID=2).
- Campo «Plantilla»: seleccionamos «Sleek».
- Campo «Slideshow Width»: determina el ancho del área en px en el que se mostrará la imagen.
- Campo «Slideshow Height »: determina la altura del área en px en el que se mostrará la imagen.
- Campo «Hide navigation bar?»: permite mostrar u ocultar la barra de navegación de la pasarela de imágenes. Marcaremos «Sí» para mantenerla oculta.
- En la parte inferior de la pantalla tenemos el campo «Mostrar título». Marcaremos «No».
- Campo «Show section/category (if applicable)»: marcaremos «No».
- Campo «Show custom text/introtext»: marcaremos «No».
- Campo «Show tagline text»: marcaremos «No».
- Campo «Show 'read more...' link»: marcaremos «No».
9. Pulsamos el botón «Guardar» .
Hecho esto ya tendríamos nuestra pasarela creada para la página de inicio del sitio. Accediendo a nuestro sitio web podremos visualizar las imágenes de la pasarela.
Si necesitas ayuda para configurar este componente no dudes en contactar con nosotros.
![]()
